"Therefore, if we know and understand all the basics - then we've got the tools to create. Only then can we give the performance."
- Richard Williams in The Animator's Survival Kit
The 12 Principles of Animation
The 12 principles of animation were first introduced in the book "The Illusion of Life: Disney Animation" (1981). Many animators make notable use of these principles to improve their animation, even today.
Sources:
Oh My Disney
Creative Bloq
TV Tropes
Animations by pybun on tumblr
Picture by jbaxteranimator on tumblr
 |
| The 12 Principles of Animation as they appear in chapter 3 of "The Illusion of Life: Disney Animation" |
- Squash and Stretch: By expanding and compressing a character's body one can create the illusion of gravity, weight, mass, and flexibility. It is important though that regardless of how the body's squashed or stretched, its volume has to stay the same throughout the entire animation. That means that a body gets thinner when it is stretched and it get wider when it is squashed.
- Anticipation: This principle will let the audience prepare for the next larger action of the character or object. Furthermore, it leaves breathing room for the next action and prevents movements from becoming indistinguishable from each other.
- Staging: Every pose or action of a character must have a clear and visible intention (i.e. what the character is doing, feeling) behind it. Additionally, staging also refers to the composition of a scene, where the viewer's eyes have to be guided to the important part of the screen. This can be achieved by using negative spaces and broad gestures or fit an entire background and layout to lead to a specific point. Staging should always clarify and present the present idea, thus other elements should never be distracting.
- Straight Ahead Action and Pose to Pose:
- Straight Ahead Action: This technique involves drawing every key frame one after the other. This makes the outcome of a movement possibly more unpredictable, yet more fluid and realistic. Although the spontaneity can be more work in the end if it needs to be refined afterwards, since every key frame would need to be adjusted.
- Pose to Pose: This technique refers to drawing the key poses of an action first and then adding in-betweens and transitional poses afterwards. With this technique a more structured animation is possible and the scene can be planned out first before refining it, which can be more effective for dramatic or emotional scenes. Although it is possible that it can rob an action of its intensity, if it is done carelessly.
- Follow Through and Overlapping Action:
- Follow Through: Whenever something starts moving and then stops, not every part will stop moving all at once. Some parts will keep moving for a little while longer, e.g. clothes, hair, and sometimes even arms or other body parts.
- Overlapping Action: This defines the fact that not everything will move the same or at the same speed, thus multiple actions will happen at once or dependent on each other, but differ in their tempo. Faster parts of a movement are typically also those that drag behind when following through, e.g. clothes.
- Slow In and Slow Out: Movement usually starts out slow, builds up momentum as it goes, and then slows down again as it stops. This should be reflected in the animation as well, typically by adding more keyframes at the beginning and end of an animation.
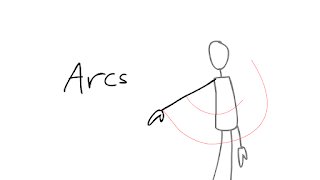
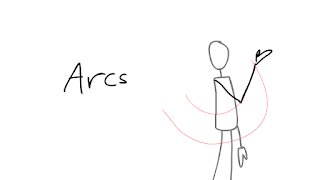
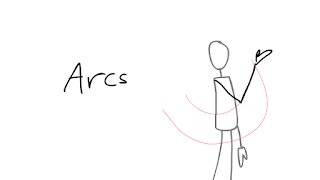
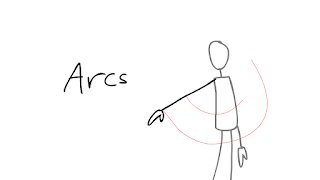
- Arcs: In nature almost all actions have a slightly circular motion, an arc so to speak. Actions will rarely be completely straight, so adding at least a small arc to every motion will help to keep everything looking more natural.
- Secondary Action: Secondary actions are movements that happen in addition to primary movement and support and emphasize the intention behind them, but should not distract from them. Secondary actions can add more personality and depth to characters and objects alike.
- Timing:
- Physical Timing: Physical timing can help to create an illusion of the correct laws of physics. The wrong timing can easily make an animation seem unbelievable and distract from the rest of the animation. Although it doesn't always have to be completely realistic, just stick to a general realm of believability.
- Theatrical Timing: Theatrical timing refers to finding the right moment for comedy or dramatic situations respecitvely.
- Musical Timing: Musical timing means timing the animation to the background music playing. This can underline and enhance especially emotional or dramatic scenes.
- Exaggeration: Exaggeration of movement helps to evoke emotions or make the characters more dynamic, since too much realism can make an animation appear too static. Nevertheless, one needs to make sure that the animation doesn't lose its believability with way too exaggerated faces and movements.
- Solid Drawing: Even though 2D animation is and will remain a flat drawing, one should strive to let the figures appear in some sort of 3D through the correct shadows, lighting, anatomy, etc. The limits can be stretched too, although a consistency should be kept throughout the animation.
- Appeal: Not every character has to be appealing, but every character should have something charismatic or understandable about them that makes them more compelling for the audience, be it design, background story, or anything else. Another important factor to make characters appealing is to have a simple and easy-to-read design and a personality.
Sources:
Oh My Disney
Creative Bloq
TV Tropes
Animations by pybun on tumblr
Picture by jbaxteranimator on tumblr










No comments:
Post a Comment